Wednesday, July 31, 2013
Sunday, July 28, 2013
Wednesday, July 24, 2013
Monday, July 15, 2013
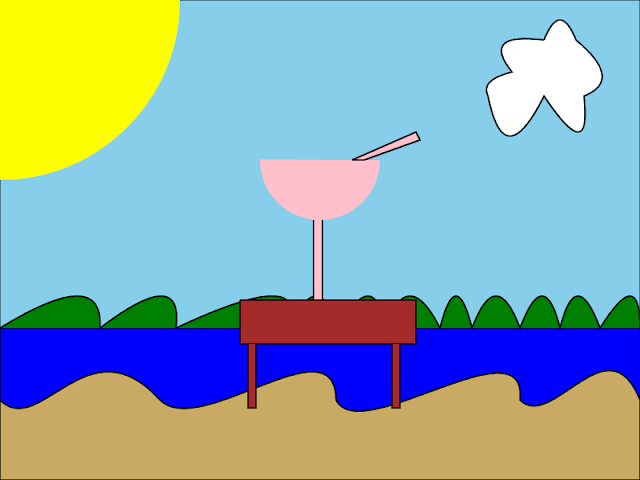
HTML 5 CANVAS
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title> Jonathan Currier HTML 5 CANVAS Project </title>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> start here
// SKY
context.beginPath();
context.rect(0,0,800,600);
context.fillStyle = "skyblue";
context.fill();
context.stroke();
context.closePath();
// SUN
context.beginPath();
//context.arc(400,200,150,0,6.3,false);
context.arc(0,0,225,0,3.15,false);
context.fillStyle = "yellow";
context.fill();
context.lineWidth = "2";
context.closePath();
// WATER
context.beginPath();
context.rect(0,410,800,600);
context.fillStyle = "blue";
context.fill();
context.stroke();
context.closePath();
// GREEN MOUNTAINS
context.beginPath();
context.moveTo(0,410);
context.quadraticCurveTo(130,330,125,410);
context.quadraticCurveTo(230,330,220,410);
context.quadraticCurveTo(390,330,360,410);
context.quadraticCurveTo(400,330,420,410);
context.quadraticCurveTo(470,330,480,410);
context.quadraticCurveTo(510,330,550,410);
context.quadraticCurveTo(570,330,590,410);
context.quadraticCurveTo(620,330,650,410);
context.quadraticCurveTo(680,330,700,410);
context.quadraticCurveTo(720,330,750,410);
context.quadraticCurveTo(800,330,800,410);
context.fillStyle = "green";
context.fill();
context.stroke();
context.closePath();
// GLASS
context.beginPath();
//context.arc(400,200,150,0,6.3,false);
context.arc(400,200,75,0,3.15,false);
context.fillStyle = "pink";
context.fill();
context.lineWidth = "2";
context.closePath();
// STEM
context.beginPath();
context.moveTo(392,275);
context.lineTo(392,375);
context.lineTo(403,375);
context.lineTo(403,275);
context.fillStyle = "pink";
context.fill();
context.stroke();
context.closePath();
// GLASS BASE
context.beginPath();
context.moveTo(375,375);
context.lineTo(420,375);
context.stroke();
context.closePath();
// STRAW
context.beginPath();
context.moveTo(440,200);
context.lineTo(520,165);
context.lineTo(525,175);
context.lineTo(455,200);
context.lineTo(440,200);
context.fillStyle = "pink";
context.fill();
context.stroke();
context.closePath();
// TABLE
context.beginPath();
context.moveTo(300,375);
context.lineTo(520,375);
context.lineTo(520,430);
context.lineTo(300,430);
context.lineTo(300,375);
context.fillStyle = "brown";
context.fill();
context.stroke();
context.closePath();
// SAND
context.beginPath();
context.moveTo(0,500);
context.bezierCurveTo(50,550,110,400,200,500);
context.bezierCurveTo(250,550,420,400,420,500);
context.bezierCurveTo(450,560,660,400,650,500);
context.bezierCurveTo(690,540,760,400,800,500);
context.lineTo(800,600);
context.lineTo(0,600);
context.lineTo(0,500);
context.fillStyle ="rgb(200,170,100)";
context.fill();
context.stroke();
context.closePath();
// LEGS
context.beginPath();
context.moveTo(310,430);
context.lineTo(310,510);
context.lineTo(320,510);
context.lineTo(320,430);
context.fillStyle = "brown"
context.fill();
context.stroke();
context.closePath();
// LEGS 2
context.beginPath();
context.moveTo(490,430);
context.lineTo(490,510);
context.lineTo(500,510);
context.lineTo(500,430);
context.fillStyle = "brown";
context.fill();
context.stroke();
context.closePath();
// CLOUD
context.beginPath();
context.moveTo(680,50);
context.quadraticCurveTo(700,0,720,50);
context.quadraticCurveTo(780,100,730,120);
context.quadraticCurveTo(740,210,680,120);
context.quadraticCurveTo(630,220,610,120);
context.quadraticCurveTo(600,100,640,90);
context.quadraticCurveTo(600,40,680,50);
context.fillStyle = "white";
context.fill();
context.stroke();
context.closePath();
// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> end here
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Subscribe to:
Posts (Atom)


.JPG)